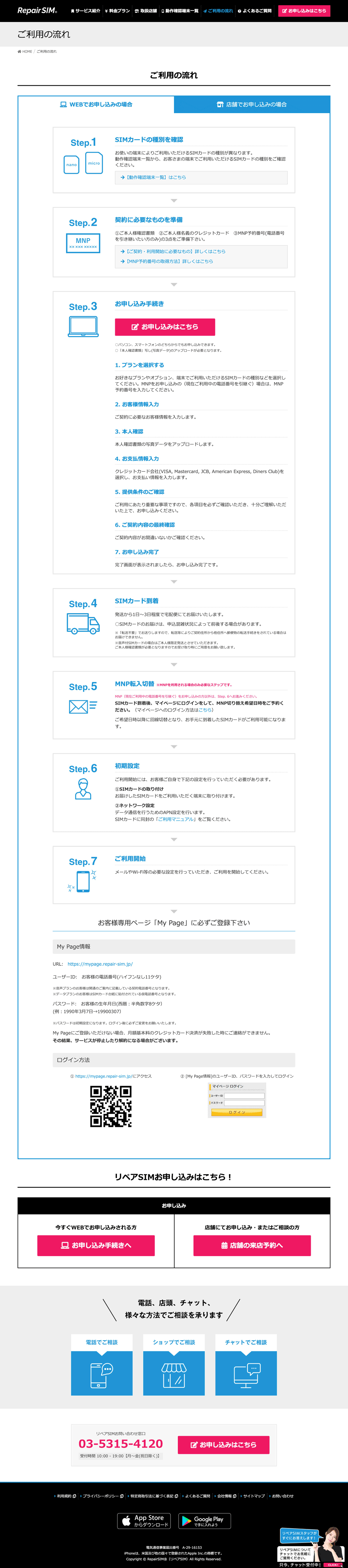
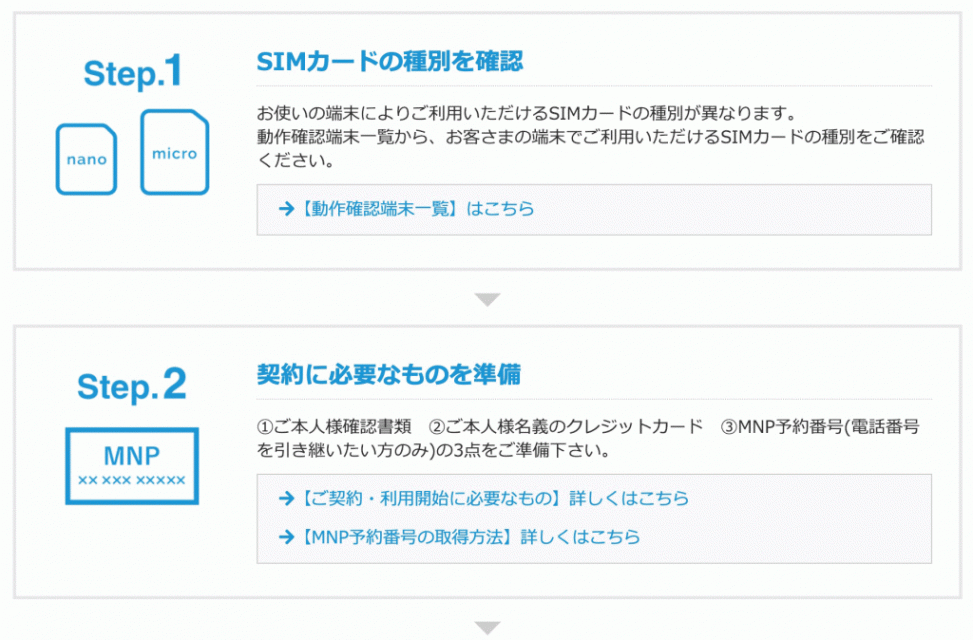
各ステップをブロックとして考えたとき、BiNDでの表現も非常にやりやすいレイアウトです。左のStepが左のカラムに、見出しと本文を右のカラムにレイアウトしていますが、左右違いで分割したままでは左に余白が大きくできてしまいますので、CSSでwidthの指定が必要になります。
BiNDでの表現はCSSタブさえ使えれば初歩的なレベルですので、フローなどのページでぜひ試してみたいレイアウトです。


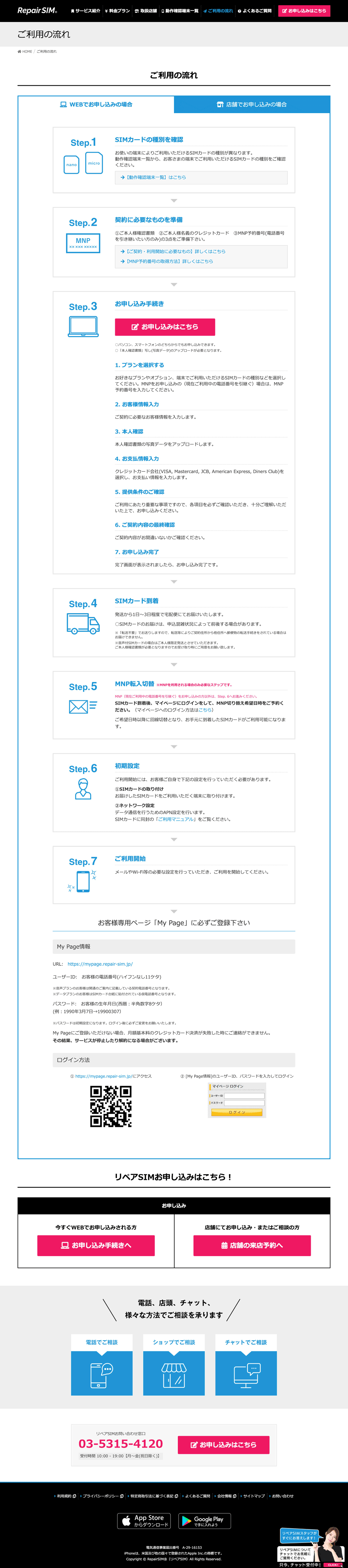
各ステップをブロックとして考えたとき、BiNDでの表現も非常にやりやすいレイアウトです。左のStepが左のカラムに、見出しと本文を右のカラムにレイアウトしていますが、左右違いで分割したままでは左に余白が大きくできてしまいますので、CSSでwidthの指定が必要になります。
BiNDでの表現はCSSタブさえ使えれば初歩的なレベルですので、フローなどのページでぜひ試してみたいレイアウトです。