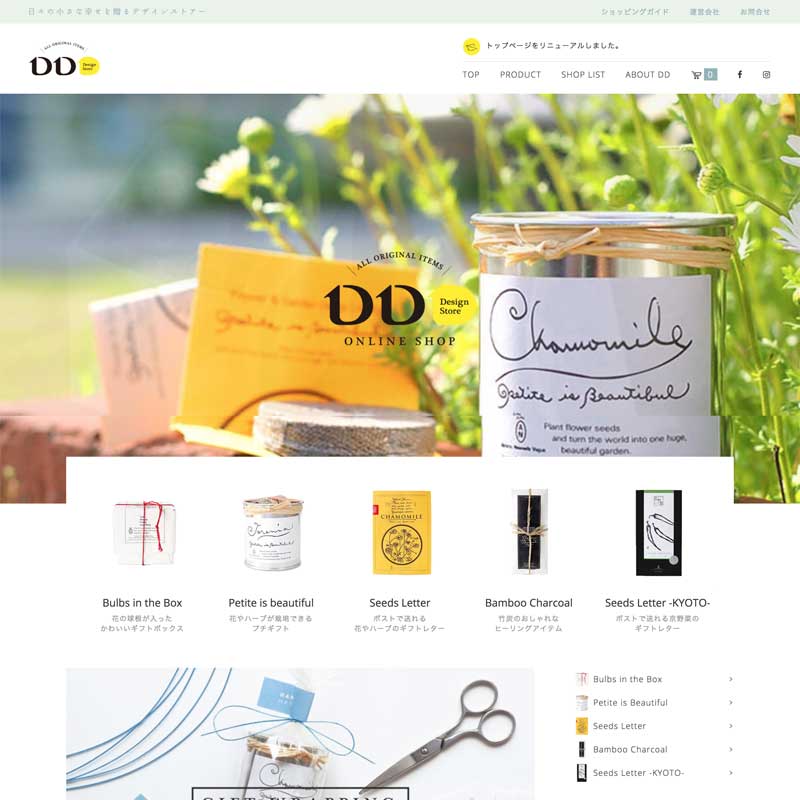
- マウスオーバーでサムネイル画像がアニメーションのように動きます。これはBiNDでは難しいですが、全体のレイアウトとしてはオンラインショップによくある正攻法という印象です。
- 大きく写真を見せるトップページのスライドショーはズームアウトを繰り返すようなパターンですが、それぞれの写真はそれ用に撮影したようなものでしょうか。特にトップページで大きく見せるような写真は適当にある写真からではなく、レイアウトやサイトのトーンなどが決まってからそれ用に撮影したほうがいいでしょう。
- 大きな写真をスライドショーで3枚使っているわりにはトップページのサイズは小さめに抑えられており、すばらしいです。
- スマホで見たときのスライドショーも表示部分を考慮されています。横長のスライドショーをブロックに配置しているとスマホでは小さくなってしまうことが多く、スマホからのアクセスのほうが多いサイトでは十分な検討が必要でしょう。
- 個別の商品ページでは、商品写真や概要、カートボタンなどを冒頭に表示し、ページ下部に詳しい説明などを写真を使いながらレイアウトしています。
Design Scrap – BiNDism
https://designscrap.bindism.com/dd-online.html







コメントを残す