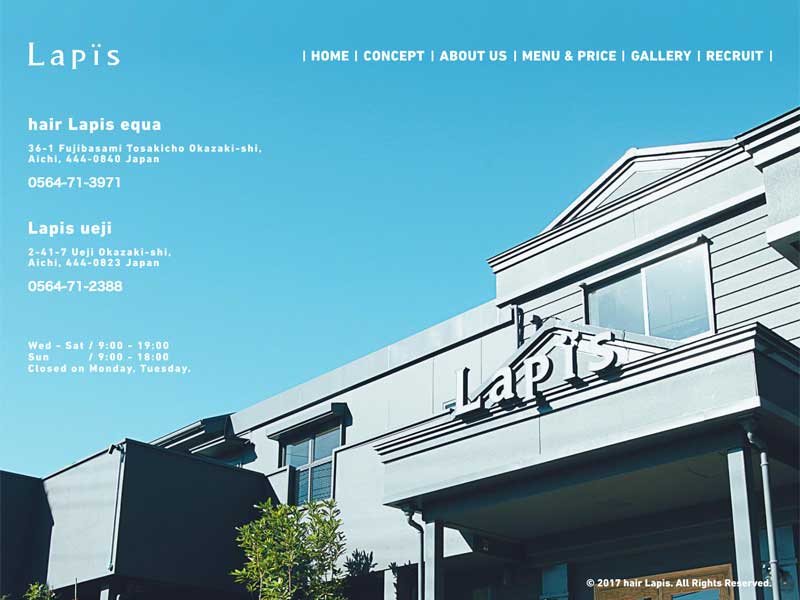
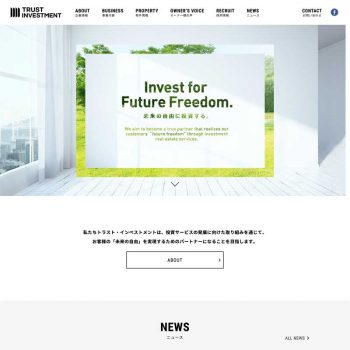
- トップページがフル画面のスライドショーとメニューだけというのは個人的には「?」と思うのですが、このパターンを希望されるお客様は少なくないので参考にスクラップしました。
- 下層ページのタイトル部も大きな写真を背景に使って印象的ですが、BiNDで背景画像として使うときにはしっかりと画像サイズには気をつけましょう。
- オーナーの写真を大きめに配置したコンセプトは印象的。
- 6つの約束として画像とPROMISEの文字情報を交互にレイアウトしています。これはスマホでは写真の下に文字というパターンになり、スマホでも見やすいレイアウトです。
- Galleryはシンプルに画像を並べています。BiNDではブロックレイアウトに「フロート」を指定するとこのような感じになります。クリックすると拡大表示する設定もしていないシンプルなものになっていますが、BiNDでは特にクリックで拡大の設定を多くの画像に設定するとデータの容量が大きくなる原因になりますので、拡大なしでもちゃんとわかる写真としてのサイズを考慮したギャラリーは参考になります。
- 各ページの下部にショップの案内が入っています。画像と地図とかなりのスペースを使ったブロックなので全ページに必要?という気もしなくはないです。また住所などが英語表記なのが「?」です。
Design Scrap – BiNDism
https://designscrap.bindism.com/hairlapis.html







コメントを残す