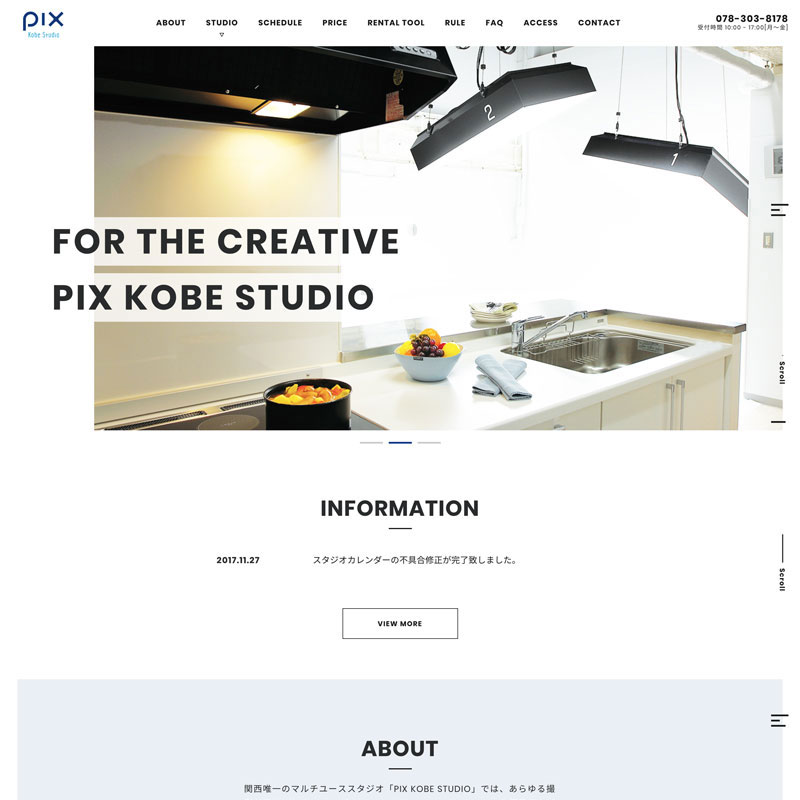
- 表示される時のアニメーションや、右中央あたりにあるハンバーガーメニューのようなアイコンをクリックすると表示されるメニューなどはBINDではできません。
- 複数の施設などを持つような時に各施設を紹介するようなケースで参考になりそうです。
- ビルボード部はスライドショーと文字をずらしたレイアウトになっていて、最近の流行りもしっかりと取り入れています。
- ページ下部に地図を配置するような時に参考になりそうなブロックがシンプルでありながらも、そのブロックに一番大きく色を使っていることもあり目立っっています。場所が重要なケースではこのようなブロックも参考になりそうです。
- PRICEページでは料金を表(テーブル)で見せています。横に5つ項目が並ぶ表の場合、そのままスマホで表示すると各項目が改行だらけで見にくいものになってしまいます。このサイトではスマホでは表の部分のみ横スクロールで見れるような処理がされています。
Design Scrap – BiNDism
https://designscrap.bindism.com/pix-kobestudio_com.html







コメントを残す