BiNDupで作る時、DRESSかCSSタブから設定することになると思いますが、各カラムや各文字要素などにそれぞれの設定を組み合わせるとこんなデザインもBiNDupで表現できるというサンプルになると思いBiNDUpで再現してみました。

BiNDupで再現したものをBlockDesignで公開していますが、これは全ての設定をCSSタブから行っています。CSSから設定することで読み込みには多少時間がかかるかもしれませんが、変更が簡単にできると思います。

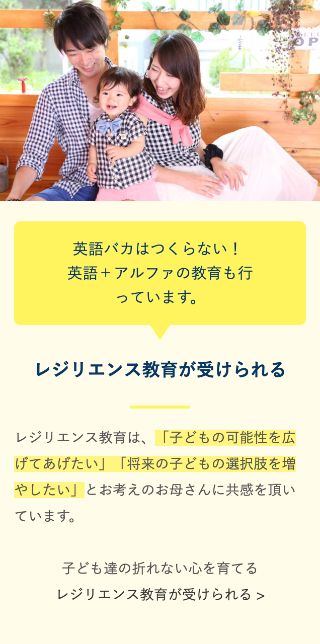
スマホでの見え方
画像の変更や、右カラムの背景色・余白、各文字要素の色や余白など、CSSで設定しているところがすぐに分かるように作っていますので、変更も簡単です。
https://bindism.com/blockdesign/appeal/appeal_019.html
※このブロックは福岡の英会話教室「グラッティ」のサイトの一部をBiNDupで再現してみたものになります。