
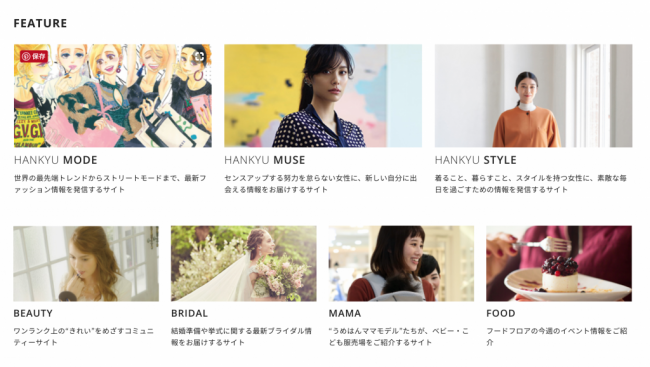
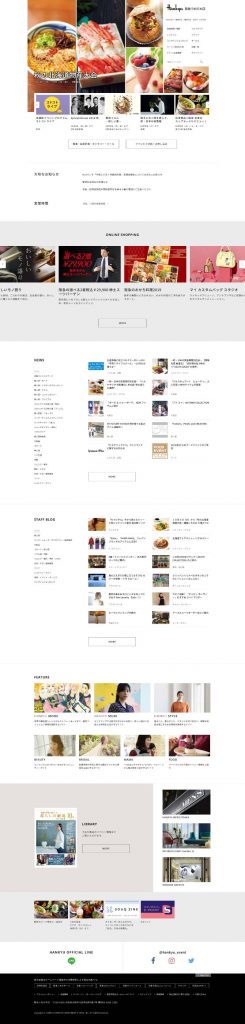
FEATUREの並べ方の見本のようなレイアウト。
このサイトはウィンドウサイズによる単純なレスポンシブではないようですが、BINDDE作る時は最初の3つはスマホでは1つ並び、下段の4つはスマホでは2つ並びというイメージでしょうか。
3つ並びと4つ並びなので異なるブロックで作ることになります。そのためスマホでの表示設定も異なる設定で行うことが可能です。

https://www.hankyu-dept.co.jp/


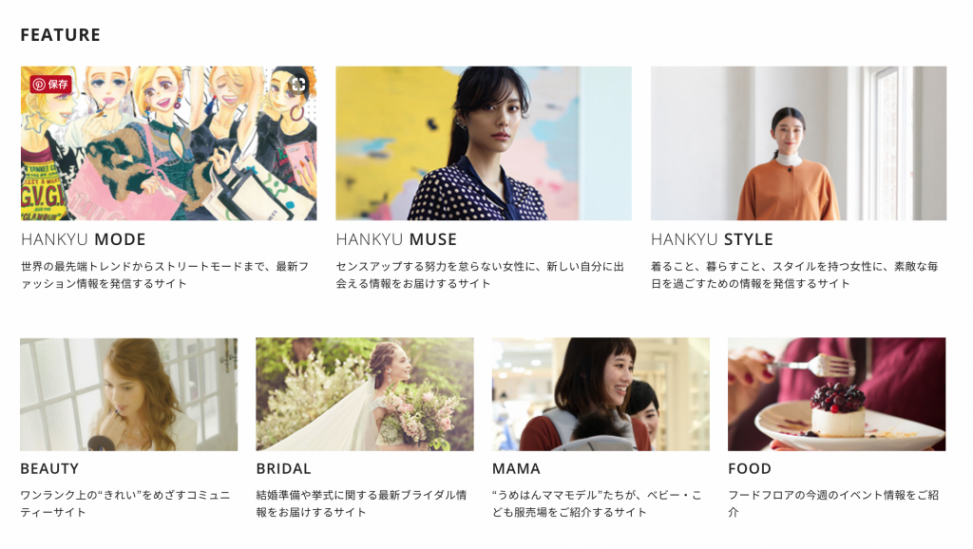
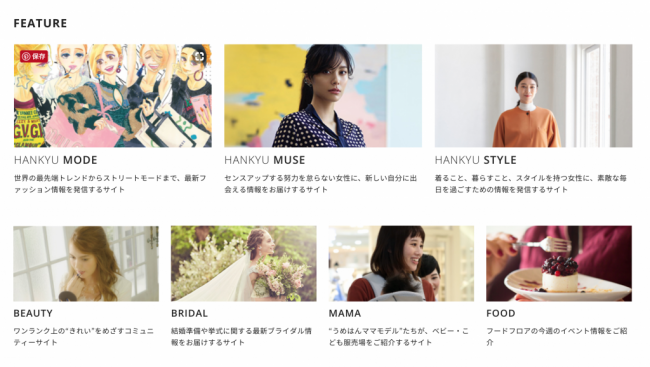
FEATUREの並べ方の見本のようなレイアウト。
このサイトはウィンドウサイズによる単純なレスポンシブではないようですが、BINDDE作る時は最初の3つはスマホでは1つ並び、下段の4つはスマホでは2つ並びというイメージでしょうか。
3つ並びと4つ並びなので異なるブロックで作ることになります。そのためスマホでの表示設定も異なる設定で行うことが可能です。

https://www.hankyu-dept.co.jp/